Developing Mobile Apps: A non-techie's guide from idea to product: Part 1
Creating apps should be a straight forward process, here is a guide for non-techies

In 2008, Apple unveiled the AppStore and that created a whole new world, I dare say, an economy of app developers, designers, analysts, and all other related activities in that sphere. Soon enough, the phrase "There is an app for that" became commonplace as so many ideas were converted to apps that run on smartphones.
Your Big Idea
Many of us, even you reading this have an app idea or several app ideas that they want to implement but a big chunk of you are not able to turn those app ideas into actual apps. This is because of several factors, including the lack of the technical skills to code. Some people, in the quest of wanting to create their app idea, go ahead and learn how to code which is a daring move and I commend them on that. An example is RegoNow, a platform for building wealth in groups.
The first step to creating an app is having an idea of what you want to build. This idea should be able to be translated into an app as some ideas are out of this world and alien in approach For example An app that manufactures guns is surely not viable.
Write your vision down
Aside from having your app idea, you must write it down. Yes, writing down is very important as it makes it clear that you are intentional enough to create this thing. The Bible tells us to write down our visions plainly and clearly so that whoever sees them runs with them. There is a law in the universe that agrees with you to make this happen, however, you must write your app idea down.

Your app idea should clearly show what the app does, why your app should exist as well as your intended users. These are guiding lights to a clearer discussion down the line.
Draw your app
Design is not how something looks like, its how it works ~ Steve Jobs.
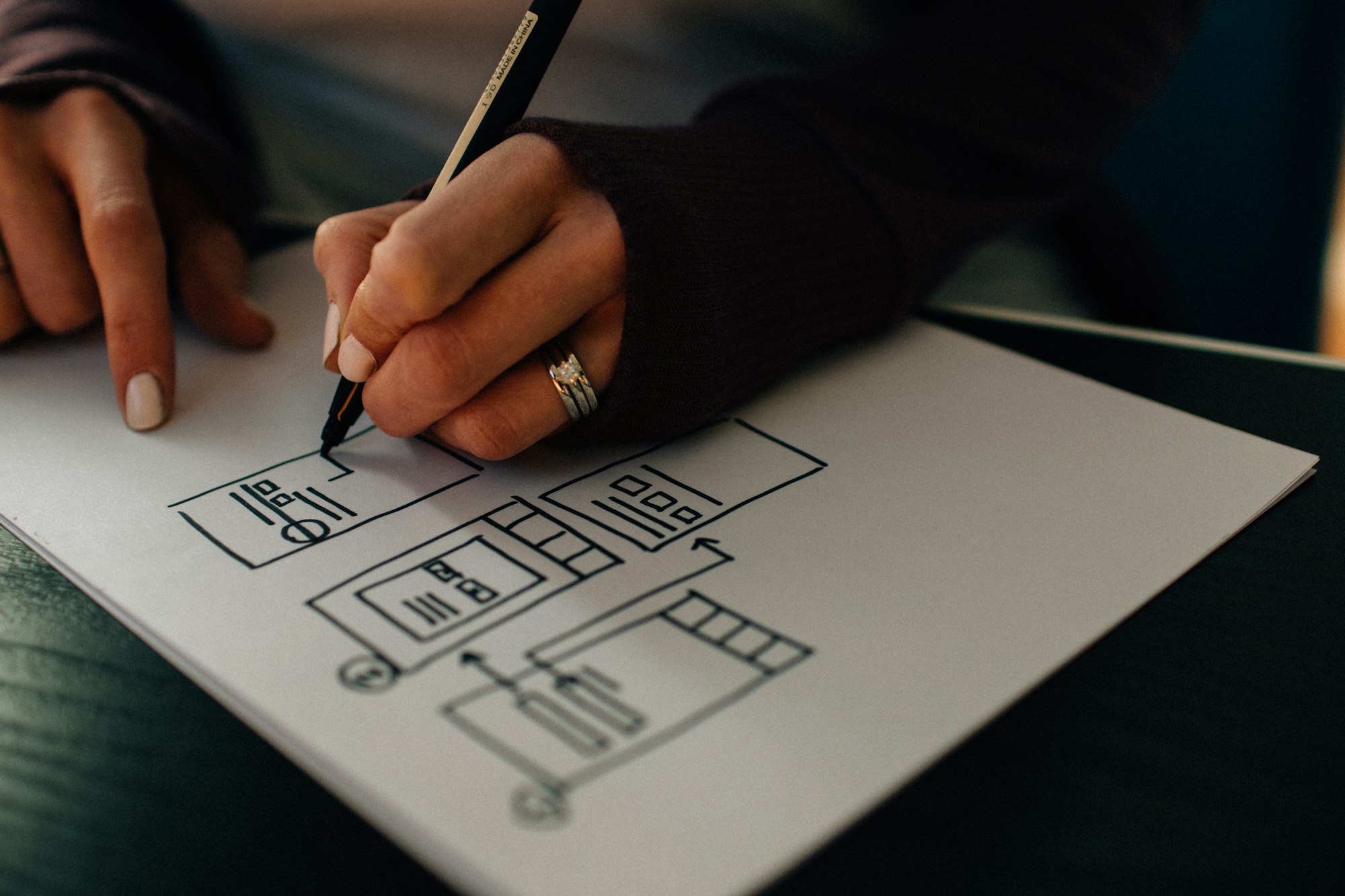
After writing down your app idea, it's very important to "Draw your app" a technique called Wireframing.

Wireframing helps you go through your app in a step-by-step manner. You can use any wireframing tools from plain paper, to apps like Figma, and Draw.io. I shall let the links speak for them.


The wireframes are like the "glue" between your app idea write-up and how you want the app to look.
Wireframing is an iterative process, basically in simpler English, you go at it in layers as it's rare to get all the components and pieces in one sitting.
There are websites you can look at to get inspiration during your wireframing process, here are some links
https://mobbin.com/browse/android/apps
To be continued ....